邮件营销的表层形式主要有两种,一种就是偏传统的开发信形式,以纯文本+数张产品图为邮件内容的表达形式,这种邮件叫做文本邮件。还有一种更新颖和丰富表达的形式,是基于HTML5代码框架支持的邮件内容的输出形式,叫做HTML邮件,也称为富媒体邮件,HTML富媒体邮件营销。这篇文章为主的祥助分享一下如何拖拽式设计一封自己的HTML富媒体邮件,作为开发信的新颖新式来开发和营销客户,提高邮件的内容表达,用户体验和转化意向。
温馨提示小助手:
- 阿里巴巴国际站目前力推的客户通所使用的EDM营销邮件的模板内容形式,就是HTML邮件形式。
- 建议准备好一款HTML的编辑器,如Dreamviewer,Sublime,HBbuilderX等,作为必要时修改模板代码使用
HTML邮件简述
HTML是超文本标记语言(Hyper Text Markup Language),是写网站前端页面的框架语言,目前的国际通用协议版本为HTML5。HTML邮件简而言之,就是通过HTML代码来排版和编辑邮件的。为什么选择HTML邮件,而不是直接简简单单的纯文本邮件?这个在祥助看来,和2G,3G,4G,5G的网络技术发展带来的变迁一样,从以前2G时代的文本,3G时代的图片,再到现在4G和5G时代的视频,直播,VR/AR的技术变革是一样的。用户的落地体验用户审美偏好和使用习惯是一样的道理。纯本文形式一成不变的现象也是会跟着变化的,不再是邮件开发的唯一模板形式。
大家邮箱里经常能收到海外的广告营销信,大多数都是HTML富媒体形式的邮件,特别是一些商城站点的群发营销邮件,非常具有可观性和整体美感。最近阿里巴巴国际站的客户通EDM里的官方模板,也属于HTML邮件形式的一种。
邮件基础配置
排版和设计HTML邮件是靠HTML代码的编辑来完成的,如果懂HTML代码的朋友就能模仿和排版出这样的页面。当然跨境E站的这篇文章的侧重点并不是让大家都学HTML入门然后写代码,所以我们侧重推荐一个可在线拖拽式+可视化编辑和设计HTML邮件的在线平台
平台登录:登录benchmarkemail,开启拖拽式设计HTML邮件
复制到浏览器地址栏访问, 登录benchmarkemail这个网站注册一个账号并按照流程完成账号的激活。

接下来开始进行基础账号配置:
- Benchmarkemail提供了三种编辑器方式:拖拽式编辑器,自行设计HTML,纯文本版本。我们选择拖拽式编辑器,这样可以在线通过鼠标托拽方式来设计HTML邮件的内容表达,并且可以导入官方提供的邮件模板。
- 设置基本邮件数据,如邮件名称,寄件人信息等待,选项还提供了Google Analystic网址跟踪(需要按照提示说明进行配置才可使用)等可选选项
- 选择联络人名单:新建一个联络人名单,点击新增联络人到此名单,复制粘贴想要作为收件方客户的邮箱。这里建议先只增加一个自己的其他邮箱,接收邮件做测试和查看。
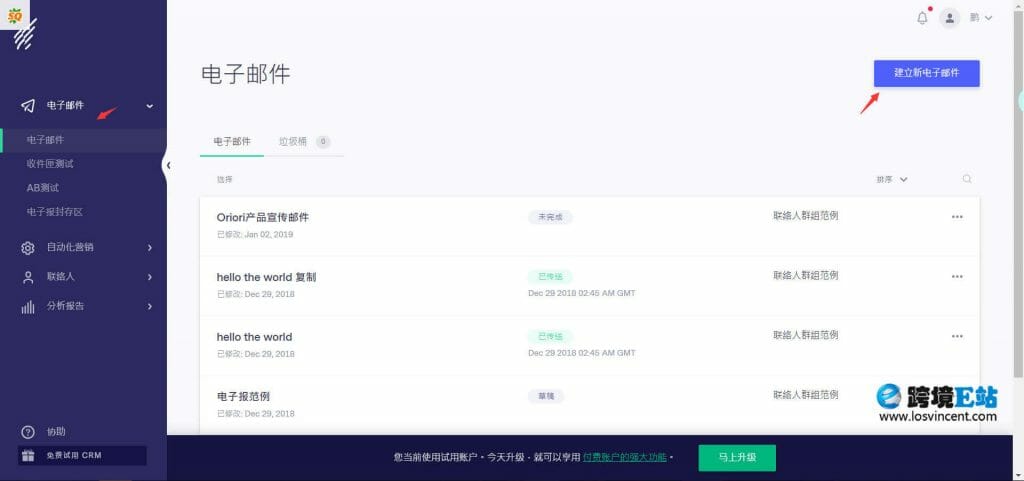
拖拽式设计邮件
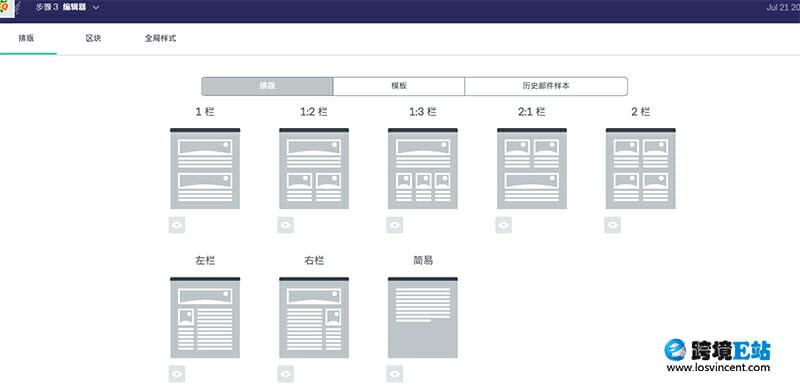
配置完上面的邮件基础信息后会进入到拖拽式编辑器,先根据想要的版式选择页面的排版形式,选择完毕后进入编辑器页面。左侧是可添加的元素,右侧是可编辑的区域,从左侧将需要的元素模块如单图,托拽到右侧的编辑器区域,然后按提示添加对应尺寸的图片。这样依次操作进行填充,就可以完成一封HTML的邮件设计。点击全局样式还可以修改邮件的底色,字号等全局信息,进行优化。

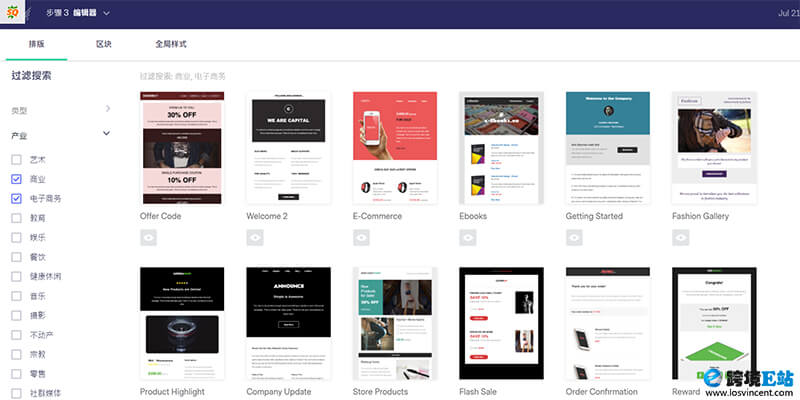
如果不想自行拖拽式进行设计,点击排版切换到排版区域,再点击模板,从里面选择一封符合产品或类目的邮件模板进行导入。点击模板库的载入更多,加载显示更多的邮件模板,总体的模板库还是挺丰富的。导入模板后编辑器区就是一封完整的HTLM邮件了,点击对应的区域,可进行文本,图片的修改。

将编辑完成的邮件点击进行发送,发送至之前填写好的测试邮件。打开foxmail登录测试邮件,查看邮件的最终效果。
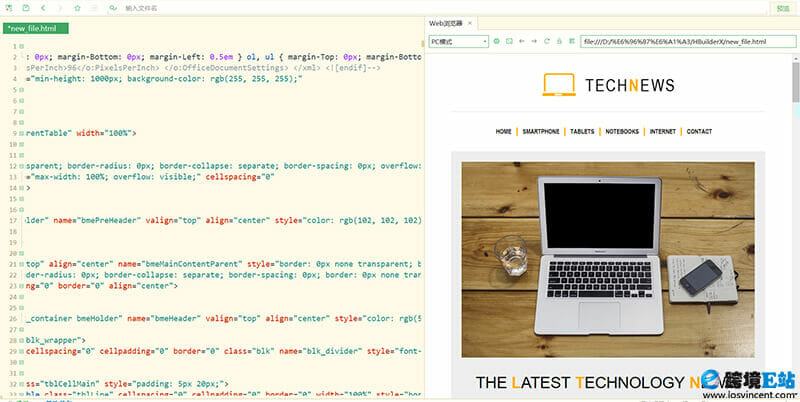
点开邮件后点击再次编辑,再点击HTML按钮,即可获得邮件的HTML源代码。全选将该源代码保存在txt,可以方便存储记录下来并通过本地安装的Dreamviewer等编辑器进行二次修改。也可以继续在benchmarkemail平台上使用拖拽式编辑器进行二次修改

Benchmarkemail有不错的邮件效果追踪功能,收件匣测试,A/B测试等功能。可以查看邮件互动,链接点击明细等客户打开邮件的行为,祥助比较推荐多多研究和使用这个平台来辅助邮件营销和客户开发
小提示:上传替换的图片,祥助建议使用https://tinypng.com/进行优化后再进行上传,包括阿里巴巴国际站,公司独立站,邮件里插入图片等应用到图片的场景,都先优化降低图片容量大小

文本邮件形式的优点非常明显,在于邮件内容简洁,一目了然;HTML富媒体邮件形式则在于内容表达的丰富化。没有非常明确的标准和指标说哪种方式更适合做开发信,根据Hubsopt做的纯文本VS HTML邮件测试,参与测试的人有2/3的人表示更偏好阅读HTML邮件。总的来说富媒体,富文本形式的表达更能丰富邮件的表达形式。
祥助个人是建议可以二者并用,HTML邮件主要以多产品展示型的邮件模板或自行拖拽式设计产品展示模板,来展示公司的多样化产品,多用在一些节日,店庆等活动式宣传场景。文本邮件走传统式的开发思路和应用场景。


