Woocommerce是Wordpress CMS建站程序的一个开源的电子商务插件。它是为使用WordPress的小型或大型在线商城而设计的。该插件于2011年9月27日发布,因其易于安装和定制以及免费的基础产品而迅速流行。
有些朋友是使用portfolio作品集方式来发布B2B产品,也有些是朋友使用Woocommerce这个商城系统+WC Catalog Enquiry或其他询盘插件来发布B2B产品。那么如何给Woocommerce发布的产品设置B2B的区间价展示样式呢
添加代码
使用宝塔面板或FTP连接工具,打开子主题的目录,如/wp-content/themes/babystreet-child,编辑目录下的function.php文件。
如果主题没有自带子主题,那就打开主题目录,编辑function.php文件,添加如下代码后保存
<pre class="wp-block-code"><code>// Add a custom field for price range to product in backend
add_action( 'woocommerce_product_options_pricing', 'add_field_product_options_pricing' );
function add_field_product_options_pricing() {
global $post;
echo '<div class="options_group show_if_simple">';
woocommerce_wp_text_input( array(
'id' => '_max_price_for_range',
'label' => __('Max price for range', 'woocommerce').' ('.get_woocommerce_currency_symbol().')',
'placeholder' => __('Set the max price for range', 'woocommerce'),
'description' => __('Set the max price for range, to activate it…', 'woocommerce'),
'desc_tip' => 'true',
));
echo '</div>';
}
// Save product custom field to database when submitted in Backend
add_action( 'woocommerce_process_product_meta', 'save_product_options_custom_fields', 30, 1 );
function save_product_options_custom_fields( $post_id ){
// Saving custom field value
if( isset( $_POST['_max_price_for_range'] ) ){
update_post_meta( $post_id, '_max_price_for_range', sanitize_text_field( $_POST['_max_price_for_range'] ) );
}
}
// Frontend: display a price range when the max price is set for the product
add_filter( 'woocommerce_get_price_html', 'custom_range_price_format', 10, 2 );
function custom_range_price_format( $price, $product ) {
// Only for simple product type
if( $product->is_type('simple') ){
// Get the max price for range
$max_price = get_post_meta( $product->get_id(), '_max_price_for_range', true );
if( empty($max_price) )
return $price; // exit
$active_price = wc_get_price_to_display( $product, array( 'price' => $product->get_price() ) );
$price = sprintf( '%s &ndash; %s', wc_price($active_price), wc_price($max_price) );
}
return $price;
}</code></pre>编辑区间价
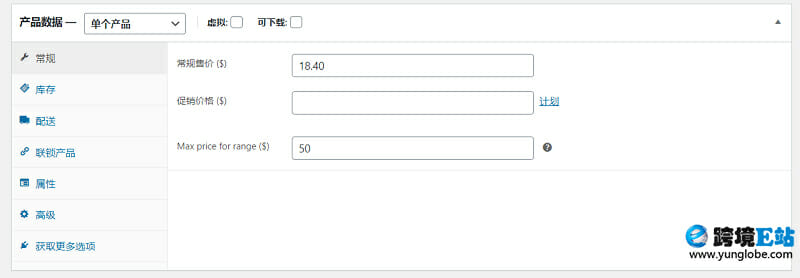
进入Woocommerce-products,选择产品进行编辑,拖动页面到product date-general,这里就可以设置regular price和max range price了。

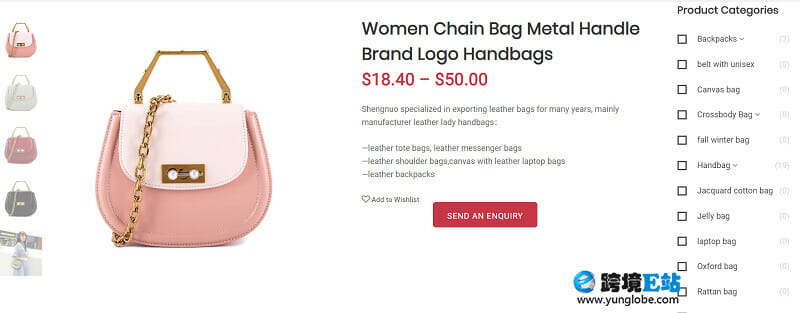
查看区间价
如果使用了缓存插件以及CDN建议刷新一下插件和CDN的缓存,让CDN重新从源站获取实时数据,再去访问产品的前台页面,就能看到显示的区间价了




给力!谢谢分享!
谢谢支持哦
我复制下来并且添加到了对应的文件,但是提示错误:
syntax error, unexpected ‘<', expecting end of file
你的代码里多出了这个符号,检查一下是哪里不对,看看代码编辑器的提示
感谢您的回复,我按照代码一一对照,但是仍然提示相同的错误。
加微信:Los_Vincent 看看
太厉害了。怎么这么牛。
谢谢支持
给力,感谢分享