Woocommerce是wordpress CMS建站最受欢迎和使用率最高的电子商务商城系统, 它是为使用WordPress的小型或大型在线商城而设计的。该插件于2011年9月27日发布,因其易于安装和定制以及免费的基础产品而迅速流行。
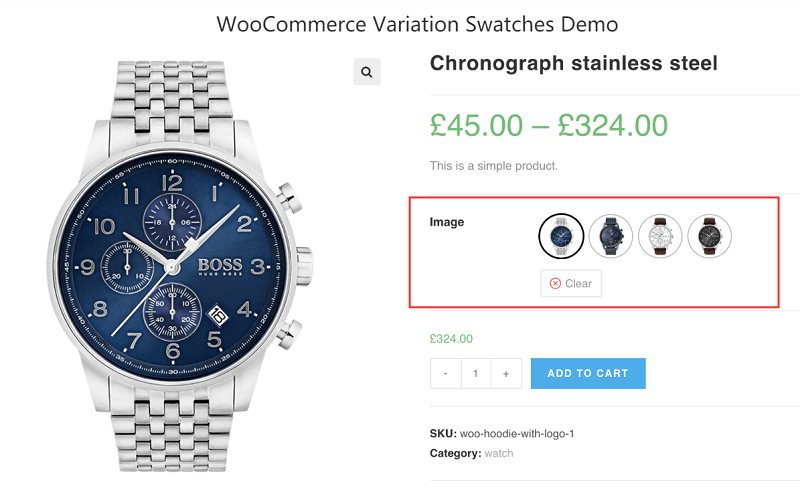
但是通过Woocommerce发布的产品,默认只支持设置Feature Image,显示在左侧的大图Gallery区域。而对于产品的attribute属性的可变option选择项,或者说产品的多SKU展示,只展示文本或下拉框,而不能和国内淘宝京东等网站一样,展示该SKU的预览缩略图,达到Image Swatches For Attribute Variation的效果
如果Themeforest正版主题购买的正版主题没有自带这个功能,而我们又想实现Variations可变产品显示属性预览缩略图,可以通过第三方插件的image type类型调用来实现。

Variation Swatches插件安装
下载插件
首先我们需要安装Variation Swatches插件,通过它来给Variations 产品设置Image类型的attribute属性缩略图调用。这款插件分为免费版和付费Pro版两种版本,Pro版本在免费版的基础上增加了给自定义变体设置属性缩略图等一系列高级功能,不过这篇文章暂时讲通过免费版本来实现属性缩略图的显示,也能实现我们需要的效果。可能没有Pro版本那么便捷,所以如果预算充足,还是建议直接入手Pro版本,提供了更多的便捷功能。
免费版插件下载: 免费版插件下载地址
Pro版插件购买:
安装插件
将下载好的插件压缩包在wp-admin-plugin-add new,进行上传操作,之后启用插件
配置变体图片
插件启用后我们需要对它进行一些设置,来达到我们需要的变体图片的效果。首先这里我说明一下,免费版本只能创建全局的attribute属性,通过在这个全局属性里创建子属性并设置图片,之后在产品的属性里引用,来达到效果。如果想对单独产品创建单独对应的自定义属性,并一一关联图片,而不会生成到全局属性列表里的话,请购买正版插件:
创建产品属性
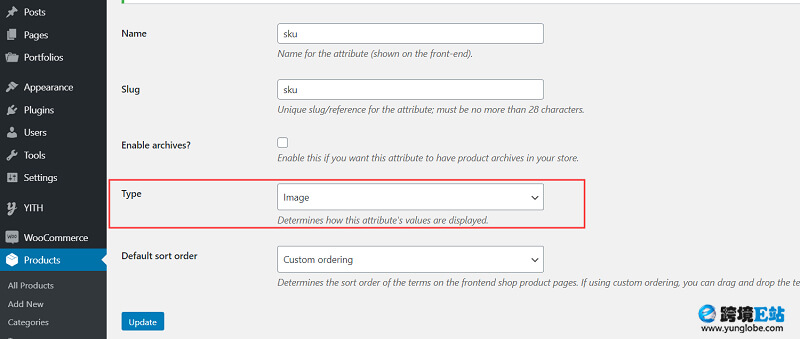
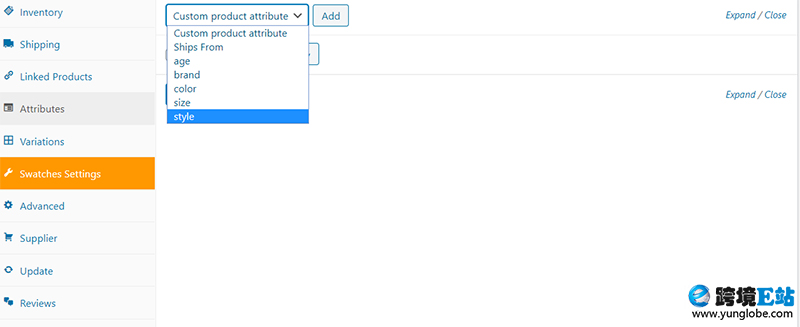
从一开始,我们就必须在全局属性( Attribute )内创建图片属性及其变体。 要全局创建图像属性,请导航至WP-admin>Products> Attributes。 我们将为产品创建Image图片类的属性集合,这里暂且叫它:属性的父集合吧

Name是在产品前端会展示的,我们可以写style等比较自定义性质的名称,不会和系统预设自带的重复。图片我这里写的是sku,其实是不推荐的,可能和woocommerce本身带的sku显示重名。
Type里一定要勾选为Image,然后保存该属性。slug注意用小写
创建属性变体
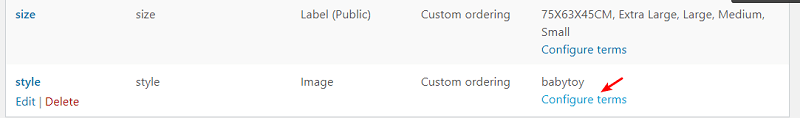
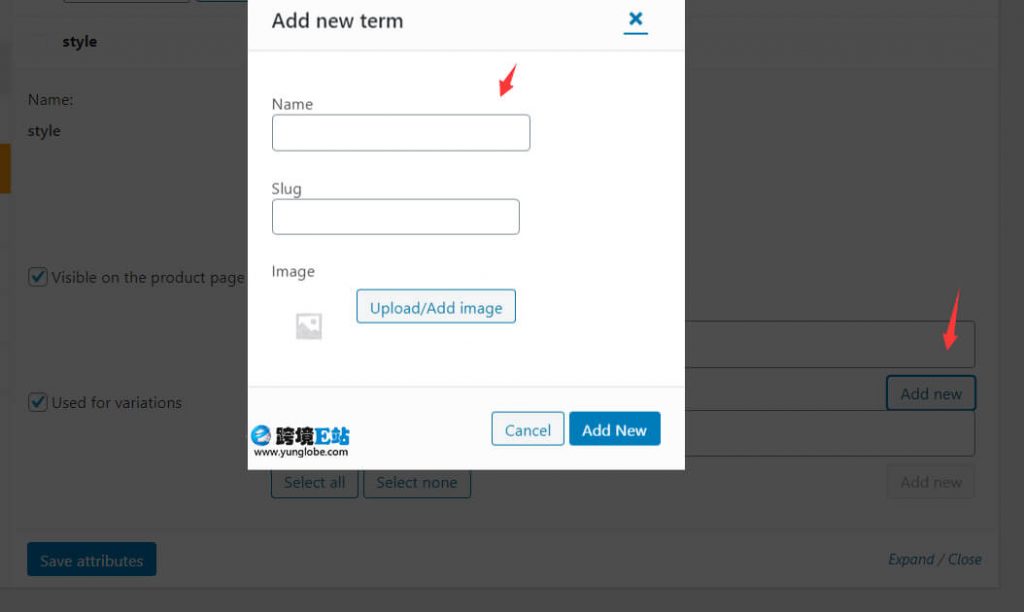
创建属性后,我们需要创建属性变体。 要创建产品变体,请返回attribute列表,找到步骤一里我们创建的属性,点击“ Configure terms ”。

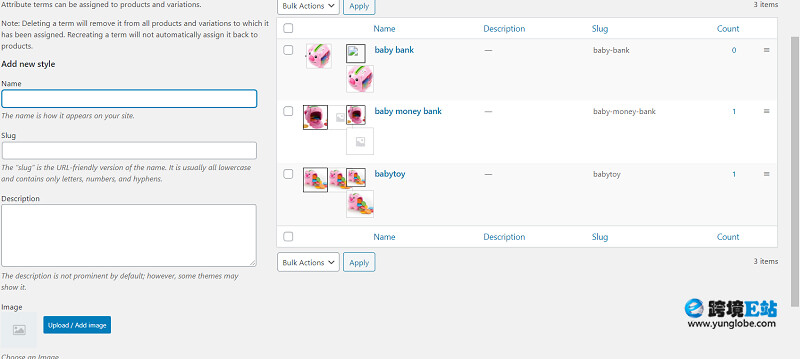
由于我们创建了Image类型的父属性。 我们将在图像属性中添加子属性,并设置图像作为变体图片展示。 在这里我们添加产品的变体名称并设置对应的图片,一个产品有几个变体选项,就创建几个,它们都会存储到创建的Image类型的属性下的子属性列表里

不过插件也贴心的提供了快捷的支持,如果你不想去这里手动创建变体对应的属性和关联图片,也可以直接在编辑产品的页面去修改,请往下阅读
产品属性导入
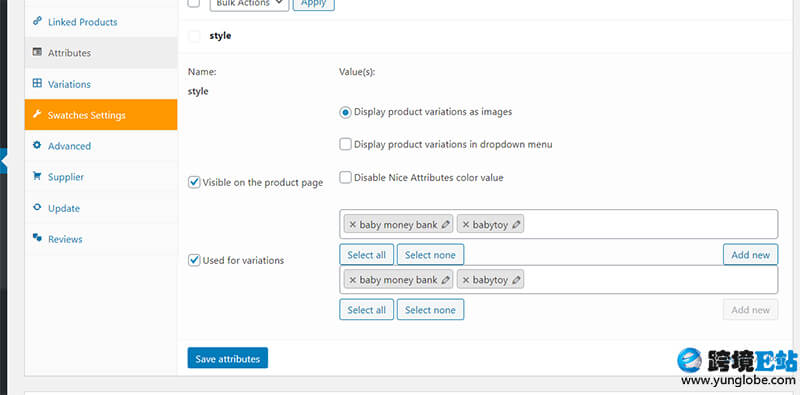
进入products,选择需要编辑的变体产品,点击edit。在Product data选项部分选项attribute,从下拉框选择之前创建的Image类型的图片属性集。

选择之前创建的父属性集后,再从添加框添加之前创建的子变体属性选项。

这里就是接着我们前面说的,你可以在创建父属性后在里面添加子属性,来作为产品的变体属性并设置关联图片,也可以再这里快捷的提那件term子属性,添加后它会自动存储到你导入这个图片类型的父属性集合下

Attribute都导入完成后,再去variation导入attribute对应的变体并设置价格,接下来的步骤都是woocommerce产品设置的步骤,大家都会就不讲了
前端变体图片演示
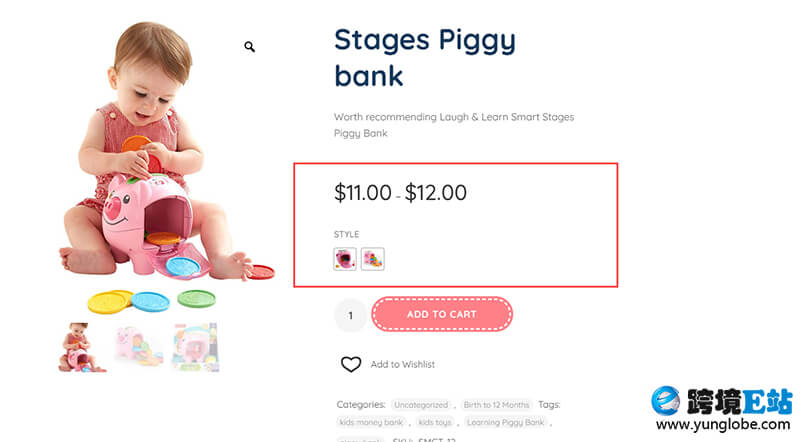
当这些都弄好后发布,就可以在产品前端看到演示效果了,产品变体的属性上都有预览小图方便直接了解变体选项的外观



谢谢分享,又省下了一笔巨款 😀
哈哈,又可以买个包子吃了lol
你好你的商品也能快速编辑属性和add new我的不行是什么原因,我用的woodmart主题