WebP图片格式是谷歌(google)开发的一种新式图片存储格式,目的在于减少图片容量,加快加载速度。根据统计图片压缩为webp格式后期体积大约只有JPEG的2/3,极大的降低了容量大小。为主的祥助在配置wordpres支持webp格式的过程中,发现webp格式的确是一种更加站点优化友好的图片格式。
这篇文章祥助分享一下开启wordpres支持webp格式,并且让网站或官网在支持webp的浏览器上时自动输出容量更小的webp格式,而在不支持webp格式的浏览器上则输出原图jpeg等格式的操作步骤。
作者:为主的祥助 版权:跨境E站
温馨提示小助手:
1. 首先操作大的更改前的好习惯,备份网站文件和数据库,如果有使用快照功能,建议一并创建一份当前快照作为备份,备份是好习惯。
2.虚拟主机能无法进行配置,本教程适合使用独立主机如阿里云ECS等用于独立权限的站长操作。
什么是webp格式
WebP是由Google开发的新图像格式,支持Chrome,Opera和Android等全球73.13%的浏览器(数据统计来源国外论坛),经过压缩算法优化后可在Web上实现更快,更小的图像。webp与同等视觉质量的PNG和JPEG图像相比,其尺寸缩小了约30%。与此同时,WebP格式还具有与其他图片格式相同的功能
- 有损压缩:webp有损压缩基于VP8关键帧编码,VP8是On2Technologies创建的视频压缩格式,是VP6和VP7格式的后续版本。
- 无损压缩:webp无损压缩格式由WebP团队开发。
- 透明度:8位Alpha通道对图形图像很有用。Alpha通道可以与有损RGB一起使用,这是目前任何其他格式都无法使用的功能。
- 动画:webp支持真彩色动画图像。
- 元数据:webp可能具有EXIF和XMP元数据(例如,由相机使用)
- 颜色配置文件:webp可能具有嵌入式ICC配置文件。
Webp插件安装
WordPress dashboard后台主界面,点击插件plugins栏,选择add new新增,搜索EWWW Image Optimizer后点击安装并启用
- 插件plugins-installed已安装,找到EWWW Image Optimizer-settings,首先注意看Optimization API Key栏,可去其官方申请key,激活后优化选项可开启高级优化,我们也可以忽略这块,因为传统的jpeg,png等图片有很多免费的在线优化工具,可以优化好后再上传。
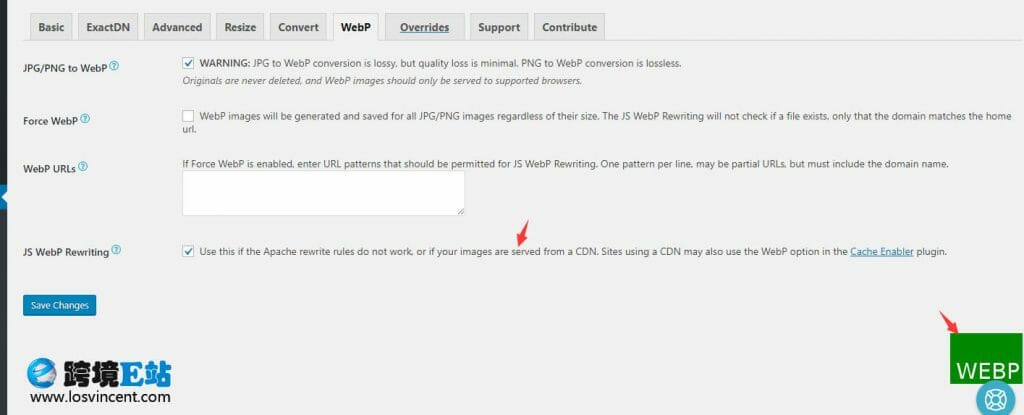
- 点击wepb-JPG/PNG to WebP,勾选此项。这个功能是webp自动转换。 首先JPG到WebP的转换是有损的,但质量损失很小。PNG到WebP的转换是无损的。其次jpg等原图不会被删除,webp文件仅检测到支持webp格式的浏览器时调用
- 开启插件后可能会提示EWWW Image Optimizer requires exec() or an API key. Your system administrator has disabled the exec() function, ask them to enable it.
- 我们需要编辑php.ini文件,搜索 exec,定位到下面这一行,删除其中的exec后保存修改,之后重启php服务再进入插件设置就不会报这个错误了
disable_functions = passthru,exec,system,chroot,chgrp,chown,shell_exec
注:新版的Ewww插件已经内置支持JS转码Webp,下面的服务器端配置可以不操作,直接跳到本文JS重写部分,启用它保存Nginx服务器配置
编辑Nginx配置文件:一般路径为/etc/nginx/nginx.conf,如果是宝塔面板配置的服务器,则直接点击Nginx模块-配置,添加如下代码到http块里的末尾:
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}这段代码是告诉Nginx如果浏览器的Accept标头包含“webp”,则将$ webp_suffix设置为“.webp”。
第二个功能是确保Nginx知道.webp文件是什么,识别webp格式;虽然较新版本的Nginx应该已经识别出WebP格式,但为主的祥助还是建议打开mime.types文件去看看是否含有该代码(路径/ etc / nginx /中)以此告诉Nginx这个新文件类型。查找下列这行此行,如果定位找不到,则需要手动添加它:
image/webp webp;注意啦:宝塔面板建站下Nginx的mime.type文件位于
/www/server/nginx/conf/mime.types
最后我们需要在在站点配置文件的server块中设置代码,以处理可能具有WebP格式的转换。通常位于/ etc / nginx / sites-enabled / default中。老惯例,宝塔面板建站的话直接点击站点-设置-配置,从这里添加代码块到Server的}结束闭合标签之前:
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}以上三个步骤都操作完毕后,建议重启一次Nginx服务
这时候我们再返回EWWW Image Optimizer-settings-wepb-JPG/PNG to WebP,看看右下角webp测试图片是否变绿,如果还是红色,那么我们则需要启用js重写的辅助功能(按照咨询插件官方的回复,建议是先按照Nginx服务器端操作,如果没有变绿再去启用JS重写),同时如果设置了 server-level caching solution,以及使用了cloudfare等CND缓冲功能,那服务器端设置的重写规则是不会生效的,所以开启JS重写是必须操作的。
JS重写功能
进入插件的设置EWWW Image Optimizer-settings-webp-JS WebP Rewriting,勾选此项后刷新页面,右下角的webp测试图片就变成绿色了,大功告成!

测试对比
首先说一下wordpress下输出webp图片格式的逻辑,当时我们给站点配置了上述webp的功能后,首先服务器和插件会检测,如果jpeg等图片转换为webp格式后,其文件容量大小是否会比原图更小;如果更小,则生成webp并进行智能输出调用;如果不会更小,则不做webp转换和调用。这个插件的优点就在于这里,非常智能化的输出逻辑。
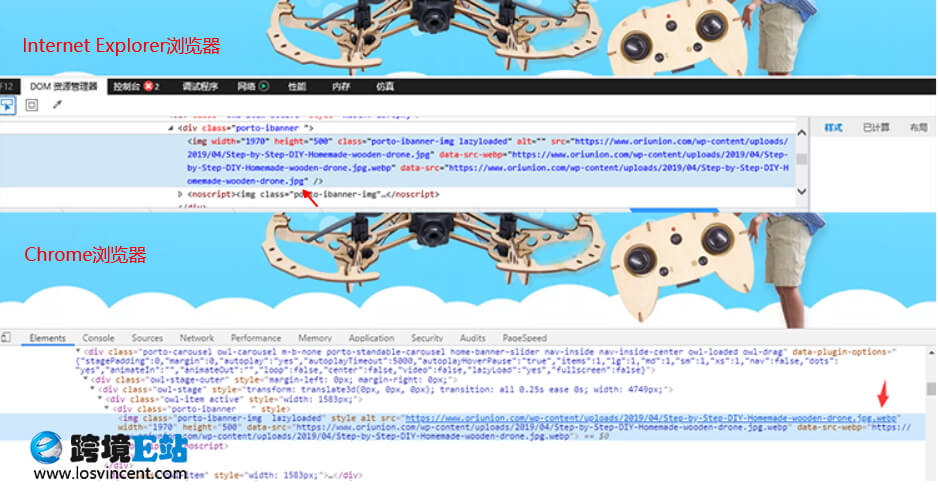
其次对支持webp图片格式的浏览器,自动调用和输出该图片对应的webp格式,如
因为会保留全部的原图,那么对不支持webp格式的浏览器,输出和调用其jpeg等原图
这个逻辑就是比较好的webp输出方式,不用怕客户使用的浏览器不支持webp而导致网站不显示图片,非常智能化。以下是个人测试的对比结果:

最后补充一个小点:
插件默认对jpeg,png,jpg图片格式的压缩级别是basic,为主的祥助测试了和tinypng对比,其压缩率要低一点。因此没有申请到免费API的情况下,祥助建议所有的图片先通过tinypng进行一次优化,再上传到wordpress媒体库,同时插件会自动判断压缩后与原图的容量差异决定是否要转webp


使用IE和Chrome两个浏览器测试对比了,加载配置了自动webp的同一个站点,IE浏览器显示jpeg原图,chrome则显示了带webp后缀的图片。jpeg 90多kb,而webp则40多kb,容量降低了几乎一半,而肉眼对比两者,没有看出损失
其实我倒是人为没有必要刻意给WordPress安装插件来支持WebP格式的转换,现在大部分CDN其实都已经支持WebP格式了,只要加个CDN即可!
恩恩,阿里云CDN没有看到这个,就设置了哈哈