
Facebook聊天框样式
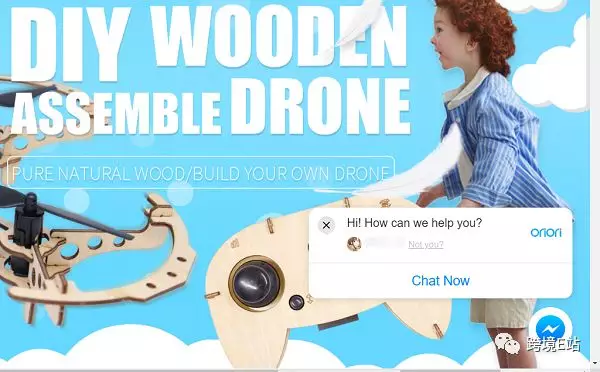
首先预览一下Facebook的聊天窗口的样式,添加功能代码后访问网站,右下角可以看到极具faceboo风格的聊天窗口

优点上说有以下几个特点:
- 窗口风格就是facebook官方的样式
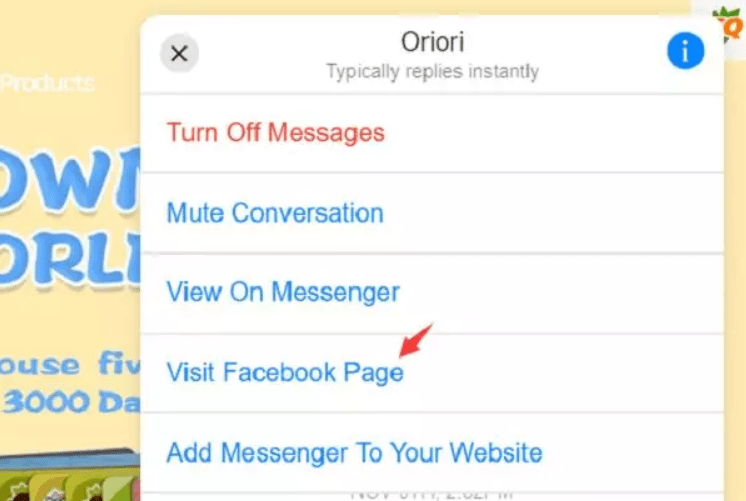
- 客户还可以点击更多选项-visit facebook page-直接访问你们的facebook主页
- 客户还可以点击更多选项-visit facebook page-直接访问你们的facebook主页
同时客户点击查看更多后,有多个选项,其中有visit facebook page,客户可以点击后直达我们的Facebook的主页,可以吸引一次访问

总体来看,Facebook的在线聊天代码的窗口功能,界面十分符合客户的审美习惯,匹配其facebook的使用习惯,看起来也简约美观。
代码添加
添加此顾客在线聊天功能需要创建一个Facebook Page,这个很简单,创建一个即可。
- 访问Facebook Page主页-setting-Messenger Platform-Customer chat plugin-Jump to section
- Set Up Customer Chat:语言选项设置为English,自动回复信息可以自定义输入,右侧是实时预览效果
- 设置窗口颜色:根据喜好设置窗口颜色,文本颜色,响应时间。窗口颜色可以改成匹配网站主体颜色的色调,或者默认Facebook的蓝色色调 。
- 代码生成:最后生成了功能的代码,按照Facebook的要求将代码段复制,添加到网站这里注意,要添加的是位置根据你的需要添加,如果需要每个页面都展示,可以添加到header文件或footer文件内
添加完成代码后刷新网站,即可看到效果。客户发起的聊天在Facebook Page页面的消息box里可以直接看到和进行回复。

特别注意:因为这个代码是直接连接和调用的Facebook的数据功能,也就是直连Facebook的。因此需要某种众所周知的操作下,才能看到和显示聊天窗口
不过国外客户是没有问题的,他们能直接访问Facebook,也就能直接看到聊天窗口
因此这个方式适合外贸独立站,不适合添加到国内网站。

