Elementor是wordpress的可视化页面构架编辑器之一,也算是最流行的一款,使用它可以新手友好的构建丰富多彩的页面。但是最近跨境E站最近出现了Elementor丢失global.css的故障,从而导致页面的颜色全部消失,文本变成灰色。为主的祥助研究了一番,终于解决了故障,分享一下操作方法
首先Wordpress CMS的一些问题出于PHP Memory可用内存紧张或严重不足,以及低于模块的运行标准(如部分主体,Woocommerce,Elementor都对PHP内存有一个基准要)。一般PHP的内存限制推荐设置为256M,如果不是可调整为这个数值保存后重启PHP模块,再去看看问题是否解决。当然这个是笼统的方法,如果没有解决请往下看跨境e站这里的解决方式。
文/编:为主的祥助
Elementor丢失global.css
首先来看故障现象,刷新Elementor编辑器构建的页面发现文本的颜色样式全部丢失,清空缓存和刷新CDN依然是丢失,那么怀疑是CSS文件加载异常。
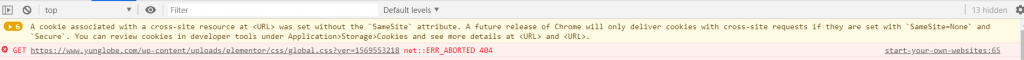
通过F12审查元素查看控制台报错和载入的元素,发现出现如下报错:
GET https://wwwyunglobe.com/wp- content/uploads/elementor/css/global. css?ver-1569553218 net: :ERR ABORTED 404
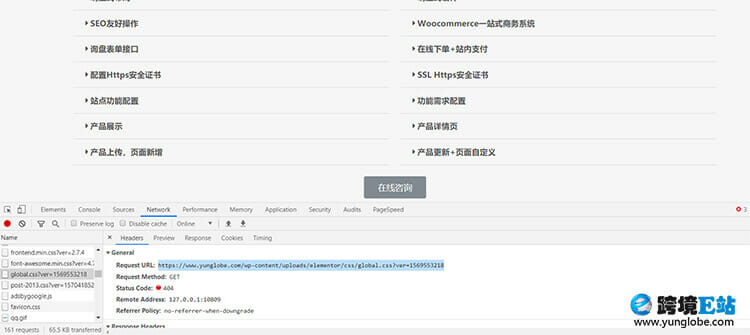
再去看Network的element的元素加载,发现也是这个global.css文件丢失,访问链接后报错404,不存在该文件

那么问题很确定了,丢失global.css样式表文件
重新生成CSS文件
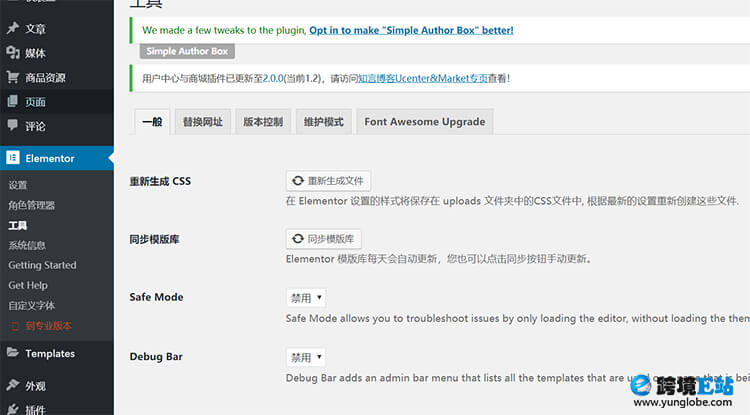
首先尝试的操作是重新生成Elementor的css文件,前往仪表盘-Elementor-工具-重新生成css。点击重新生成按钮,再点击保存。
这样会在 Elementor 设置的样式将保存在 uploads 文件夹中的CSS文件中, 根据最新的设置重新创建这些文件。

之后刷新缓存,如果有开启CDN还需要去CDN的刷新处刷新一下站点缓存,一般这里能够解决问题。如果global.css文件依然报错404,请看第二个解决步骤
开关编辑器加载程序方法
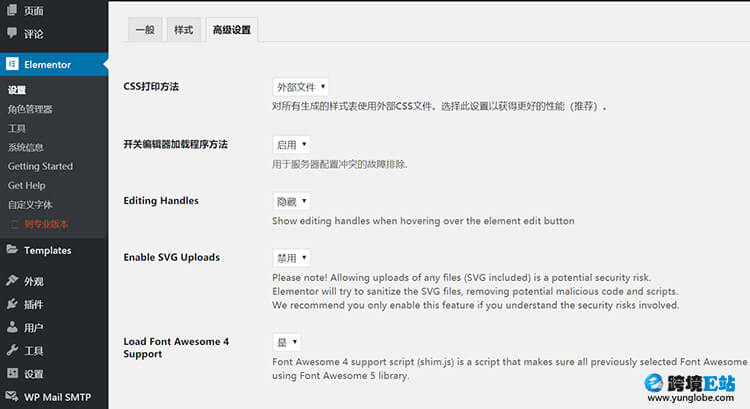
前往仪表盘-Elementor-设置- 开关编辑器加载程序方法 ,下拉框选项选择启用,点击保存
这样之后刷新站点,发现css样式回来了,问题迎刃而解。

丢失global.css原因分析
故障出现前一天只操作过配置WP rocket以及设置服务器端的Memcached缓存,从Elementor官方对开关编辑器加载程序方法的介绍看,解决的是服务器端产生的兼容性问题,所以个人感觉和WP rocket关系不大,可能是Memcached缓存数据查询对象到内存,从而导致的css异常。
仅仅是猜测,具体原因后续如果判断清楚会更新到此帖

