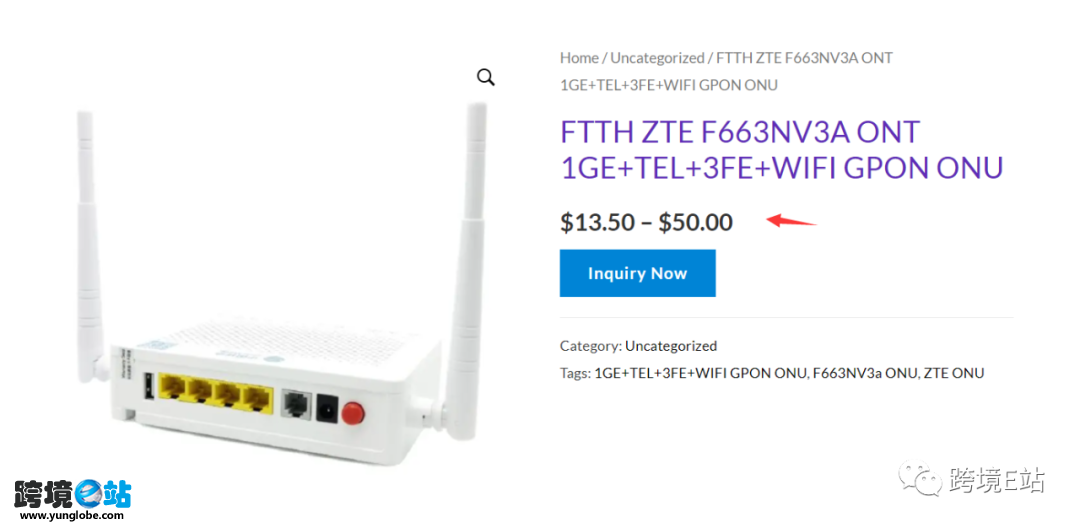
使用Wordpress+Woocommerce做B2B官网独立站建设的小伙伴应该会遇到需要设置woocommerce价格区间的需求,这个时候往往都是通过屏蔽了Add to cart的购物车功能,比如使用如下代码移除了购物车功能:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart这个时候网站的产品模块是通过Woocommerce做产品架构功能,隐藏购物车系统模块,通过Inquiry类扩展功能插件,添加Inquiry按钮和询盘弹窗功能。

但是因为Woocommerce默认是regular price(原价)和sale priece(折后价)如果特意去找Range price类的插件,找到的不少都是针对add to cart在线支付功能的,针对多SKU产品做的在线下单对应的不同价格,这个并不是我们的最终需求。这类插件也会加载了不少附带的js脚本,对网站也是额外的不必要加载负荷。

这里为主的祥助分享一段简单设置的代码,添加到子主题的function.php,若未启用子主题(建议启用)则添加到主题的function.php下,就可以在询盘类的B2B询盘营销站的形式上显示价格区间。
// Add a custom field for price range to product in backend
add_action( 'woocommerce_product_options_pricing', 'add_field_product_options_pricing' );
function add_field_product_options_pricing() {
global $post;
echo '<div class="options_group show_if_simple">';
woocommerce_wp_text_input( array(
'id' => '_max_price_for_range',
'label' => __('Max price for range', 'woocommerce').' ('.get_woocommerce_currency_symbol().')',
'placeholder' => __('Set the max price for range', 'woocommerce'),
'description' => __('Set the max price for range, to activate it…', 'woocommerce'),
'desc_tip' => 'true',
));
echo '</div>';
}
// Save product custom field to database when submitted in Backend
add_action( 'woocommerce_process_product_meta', 'save_product_options_custom_fields', 30, 1 );
function save_product_options_custom_fields( $post_id ){
// Saving custom field value
if( isset( $_POST['_max_price_for_range'] ) ){
update_post_meta( $post_id, '_max_price_for_range', sanitize_text_field( $_POST['_max_price_for_range'] ) );
}
}
// Frontend: display a price range when the max price is set for the product
add_filter( 'woocommerce_get_price_html', 'custom_range_price_format', 10, 2 );
function custom_range_price_format( $price, $product ) {
// Only for simple product type
if( $product->is_type('simple') ){
// Get the max price for range
$max_price = get_post_meta( $product->get_id(), '_max_price_for_range', true );
if( empty($max_price) )
return $price; // exit
$active_price = wc_get_price_to_display( $product, array( 'price' => $product->get_price() ) );
$price = sprintf( '%s – %s', wc_price($active_price), wc_price($max_price) );
}
return $price;
}请将代码添加到function.php,推荐添加到子主题的function.php,这样不会因为升级主题覆盖掉手动的添加代码部分。
推荐关注公众号:跨境E站 后回复:woo区间价格,会自动推送代码的txt文件,从这里面复制代码进行添加。
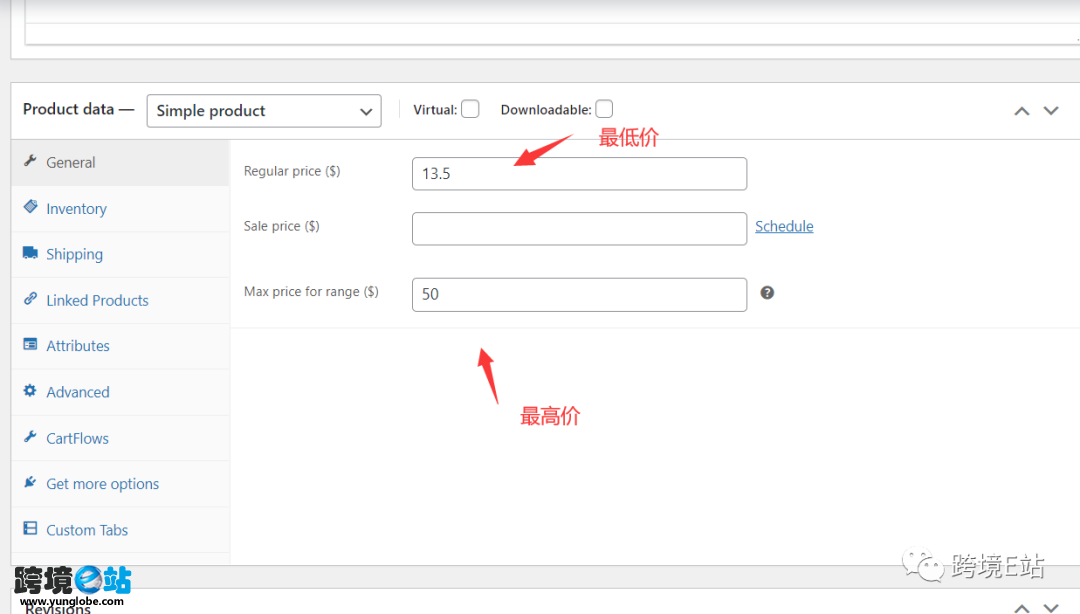
添加代码后,在编辑woocommerce产品的时候会多出一个栏目,Regular price到Max price设置的价格,就会在前端显示B2B价格区间。



确实是有用的,但是用Elememtor编辑的时候价格区间就不见了
这个是基于woocommerce的,你是用elementor去编辑woocommerce的产品页面了吗