旺铺装修是阿里巴巴国际站全球旺铺的一个重要内容,大多数时候我们会使用自定义的旺旺客服图片进行装修而非系统默认的样式。使用Photoshop设计好旺旺客服样式图后就可以添加旺旺触发代码进行装修。这篇文章为主的祥助分享一下使用Dreamweaver设置热点地图的方式来设置多旺旺展示的方法。

步骤一:使用Photoshop设计好你的旺旺样式图,一般比较简洁美观的版式可以设计为横排展示5-7个旺旺头像,将图片保存为jpg格式,如下图:
将这张图片上传到阿里巴巴国际站-图片空间,并复制其连接,保存到txt文档内备用
步骤二: 浏览器打开官方多旺旺代码生成器:https://www.alibaba.com/help/atm-url-generator.html,随意选择一种选择在线状态图片风格,再下方分别输入TradeManager用户名,显示昵称和显示欢迎语,点击立即生成代码,可以得到如下示例代码:
<a style="display:inline-block;font-weight:bold;text-align:center;text-decoration:none;"
title="Hi, how can I help you?"
href="//amos.alicdn.com/msg.aw?v=2&uid=cndepan&site=enaliint&
amp;s=24&charset=UTF-8" target="_blank" data-uid="cndepan">
<img style="border:none;vertical-align:middle;margin-right:5px;"
src="//amos.alicdn.com/
online.aw?v=2&uid=cndepan&site=enaliint&s=21&charset=UTF-
8" alt="Hi, how can I help you?">
<span style="font-weight:bold;">Vincent</span></a>将代码行3的这段代码提取出来:
//amos.alicdn.com/msg.aw?v=2&uid=cndepan&site=enaliint&
amp;步骤三:依次为每个旺旺生成代码并将步骤二中标红色部分代码对应提取出来,保存到txt文档内备用
步骤四:打开Dreamweaver CC 2017-菜单栏-文件-新建-html,创建一个html文档;再点击菜单栏-插入-Image(图像),将步骤一的多旺旺图片插入到Dreamweaver,会自动生成一行代码:
<img src="file:///C|/Users/Vincent/Desktop/设置多旺旺/阿里国际站全球旺铺设置多旺旺展示-01.jpg" width="750" height="272" alt=""/>
将src=" "引号内的地址换成步骤一中图片空间该图片的地址
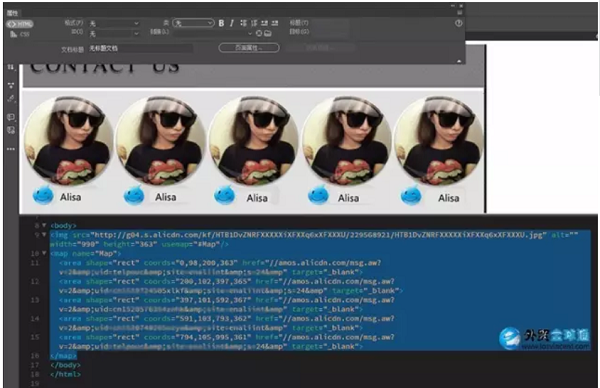
步骤五:点击实时视图下拉框-设计,再点击拆分
步骤六:切换到设计-拆分视图后,右键图片-属性,出来的窗口即热点地图设置窗口
步骤七:点击箭头所指矩形选区工具,依次框选每一个旺旺头像的区域,每框选一个弹出的窗口在链接处输入步骤二中的红色代码
,就会自动将当前框选区域和旺旺触发代码绑定

步骤八:将最后完工的代码复制,在旺旺装修-自定义版块-HMTL模式-粘贴,切换回正常模式发布装修就能看到和测试效果
注:href=标签后为旺旺触发代码
这里详细分解了下显得比较繁琐,其实操作起来比较简单,大家可以一试
注:如果有多张图都做热点,并且打算放在一起,请给每一段map分别命名map的名称,如:
<img src="XXXXX" width="990" height="867" usemap="#Map1" >
<map name="Map1">
<img src="XXXXX" width="990" height="867" usemap="#Map2" >
<map name="Map2">
这样不会出现错乱的引用


